引言
在互联网应用中,页面与iframe(内嵌框架)之间的实时通信是一个常见的需求。iframe允许在一个页面中嵌入另一个HTML文档,这在展示第三方内容或创建复杂的布局时非常有用。然而,由于浏览器的同源策略限制,直接在页面和iframe之间进行通信可能会遇到障碍。本文将探讨页面和iframe之间实现实时通信的方法和技巧。
同源策略与通信限制
同源策略是浏览器为了安全考虑而实施的一种限制,它规定了一个文档或脚本只能与其同源的文档进行交互。所谓同源,指的是协议、域名和端口都相同。如果页面和iframe不是同源的,那么它们之间的通信会受到限制,例如无法直接访问对方的内容或触发事件。
为了解决这个问题,我们可以采用以下几种方法:
1. 使用postMessage API
postMessage API是现代浏览器提供的一种跨源通信机制。通过这个API,页面可以向iframe发送消息,iframe也可以向发送消息的页面发送响应。这种方法不需要修改iframe的源,因此可以绕过同源策略的限制。
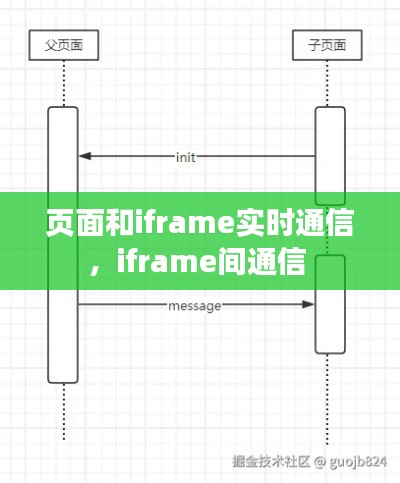
以下是一个简单的示例,展示如何使用postMessage API实现页面和iframe之间的通信:
// 在父页面中
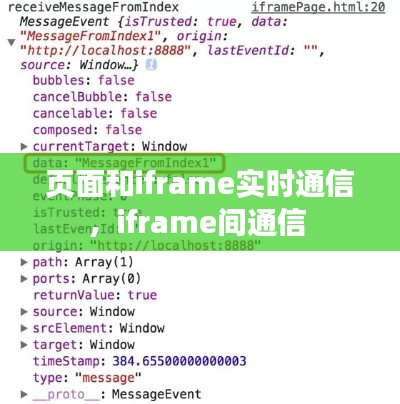
window.addEventListener('message', function(event) {
if (event.origin !== "http://trusted-source.com") {
return; // 检查消息来源是否可信
}
console.log('Received message:', event.data);
});
// 发送消息到iframe
window.parent.postMessage('Hello, iframe!', 'http://trusted-source.com');
// 在iframe中
window.addEventListener('message', function(event) {
if (event.origin !== "http://parent-page.com") {
return; // 检查消息来源是否可信
}
console.log('Received message:', event.data);
});
// 发送消息回父页面
window.parent.postMessage('Hello, parent!', 'http://parent-page.com');2. 使用window.name属性
window.name属性可以存储任意字符串,且在不同的页面加载时不会丢失。通过在父页面和iframe之间共享一个window.name值,可以实现简单的通信。但是,这种方法存在一些局限性,比如不能传递大量数据,且安全性较低。
以下是一个使用window.name属性的示例:
// 在父页面中
var iframe = document.getElementById('myIframe');
iframe.src = 'http://iframe-source.com';
iframe.onload = function() {
iframe.contentWindow.name = 'Hello, iframe!';
};
// 在iframe中
var parentPage = window.opener || top;
parentPage.name = 'Hello, parent!';
// 在父页面中读取iframe发送的数据
var iframeName = iframe.contentWindow.name;
console.log('Received message from iframe:', iframeName);
// 在iframe中读取父页面发送的数据
var parentName = window.name;
console.log('Received message from parent:', parentName);总结
页面和iframe之间的实时通信虽然受到同源策略的限制,但通过使用postMessage API或window.name属性等方法,可以实现有效的跨源通信。选择合适的方法取决于具体的应用场景和安全性要求。在实际开发中,我们应该根据实际情况选择最合适的通信方式,以确保应用的稳定性和安全性。
转载请注明来自昌宝联护栏,本文标题:《页面和iframe实时通信,iframe间通信 》
















 冀ICP备19033229号-1
冀ICP备19033229号-1